この記事はErlang Advent Calendar 2016の5日目の記事です。
みなさんErlangはどんな環境で書いていますか? 私はIntelliJ IDEAで書いています!
というか、最近はErlangだろうがNode.jsだろうが(あとメインサポート言語という位置づけのJava)何でもIntelliJ IDEAで書いてしまっている状態です。IntelliJ IDEA最高!!
Erlangerの開発環境はターミナルと好みのエディタかな?という勝手な印象があります。 その場合は各々自分でエディタのカスタマイズをしているかと思います。
IntelliJにはErlang pluginというものがあり、これを導入するだけで何のカスタマイズもなしに
- コード補完
- Erlang標準APIのコードや依存関係含むコードジャンプ
- Dialyzer inspectationの表示サポート
- などなど
を使うことが出来ます。私のような、開発環境設定に時間をかけたくない老人にはかなりありがたいことになっています。
また、IntelliJ IDEAはMac/Windows/Linuxに対応しており、さらにErlang pluginは無料版のCommunity Editionでも使えます。気軽に試すことができますね!
というわけで小ネタになってしまうんですが、IntelliJ IDEAを使って気軽にErlangを読み書きして捗りましょう、という話です。
IntelliJ IDEAのインストール
公式サイトからダウンロードしてインストールします。
Macでhomebrew caskを使っている方は、以下のコマンドでインストールできます。
$ brew cask install intellij-idea-ce
ちなみに有料版のUltimate Editionもcaskでインストールできます。
$ brew cask install intellij-idea
Erlangプラグインのインストール
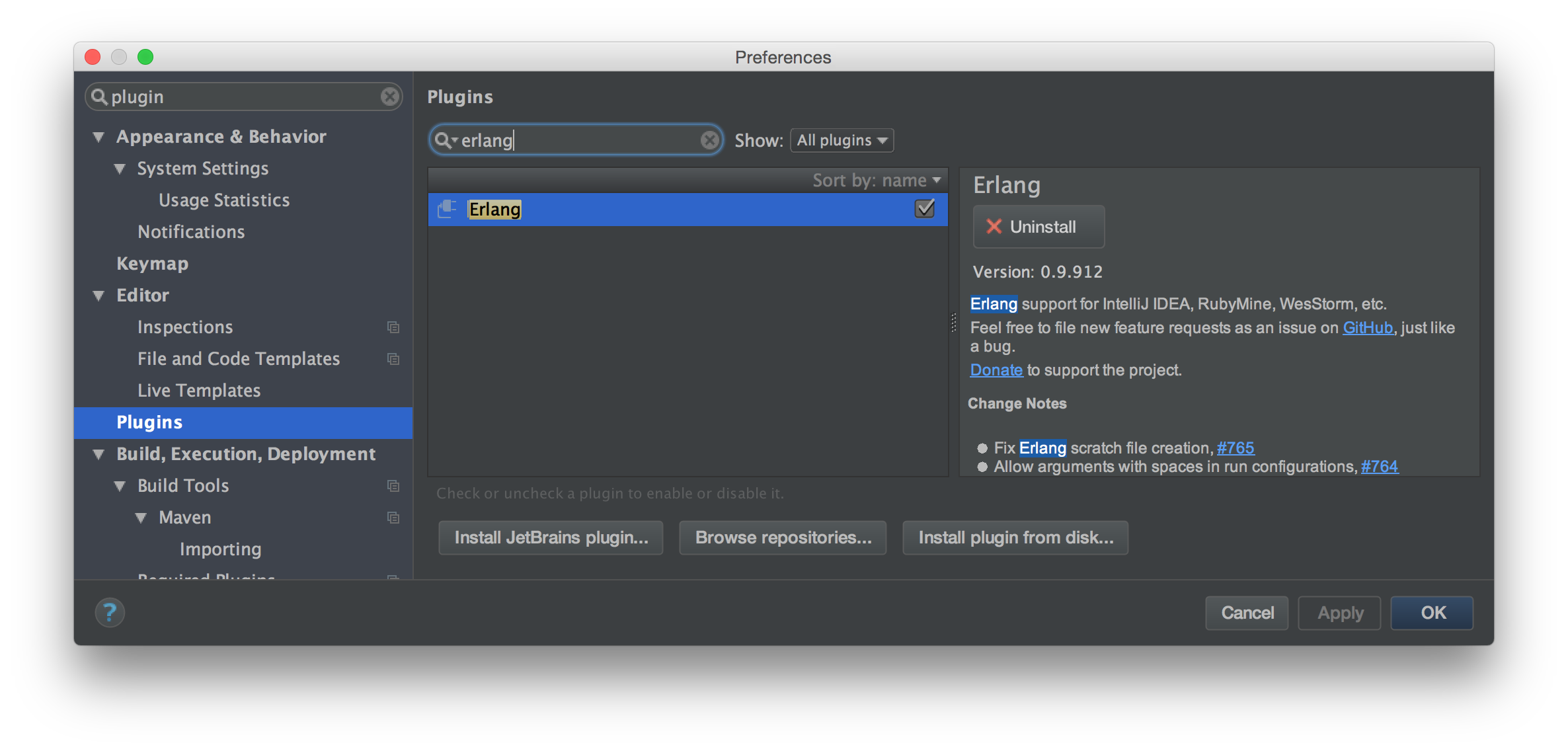
グローバルメニューからIntelliJ IDEA→Preferenceを開きます。
検索ウィンドウにpluginを入力して、plugin設定画面を開きます。
下記SSはすでにErlang Pluginを入れちゃってるので「Uninstall」というボタンが表示されていますが、Pluginがまだインストールされていない場合はこのボタンの文字が「Install」になっているのでクリックでPluginをダウンロードします。
Pluginのダウンロードが完了するとIntelliJ IDEAの再起動を求められるので、画面の指示通り再起動します。これで準備OKです。
Erlangプロジェクトを開く
手っ取り早くErlang Pluginの機能を見ていくために、既存のErlangプロジェクトを開いてみます。 今回はcowboyをIntelliJ IDEAで開いてみます。予めcowboyはgithubからcloneしてきてあるものとします。
File→New→Project from Existing Sourcesでcowboyのディレクトリを選択します。
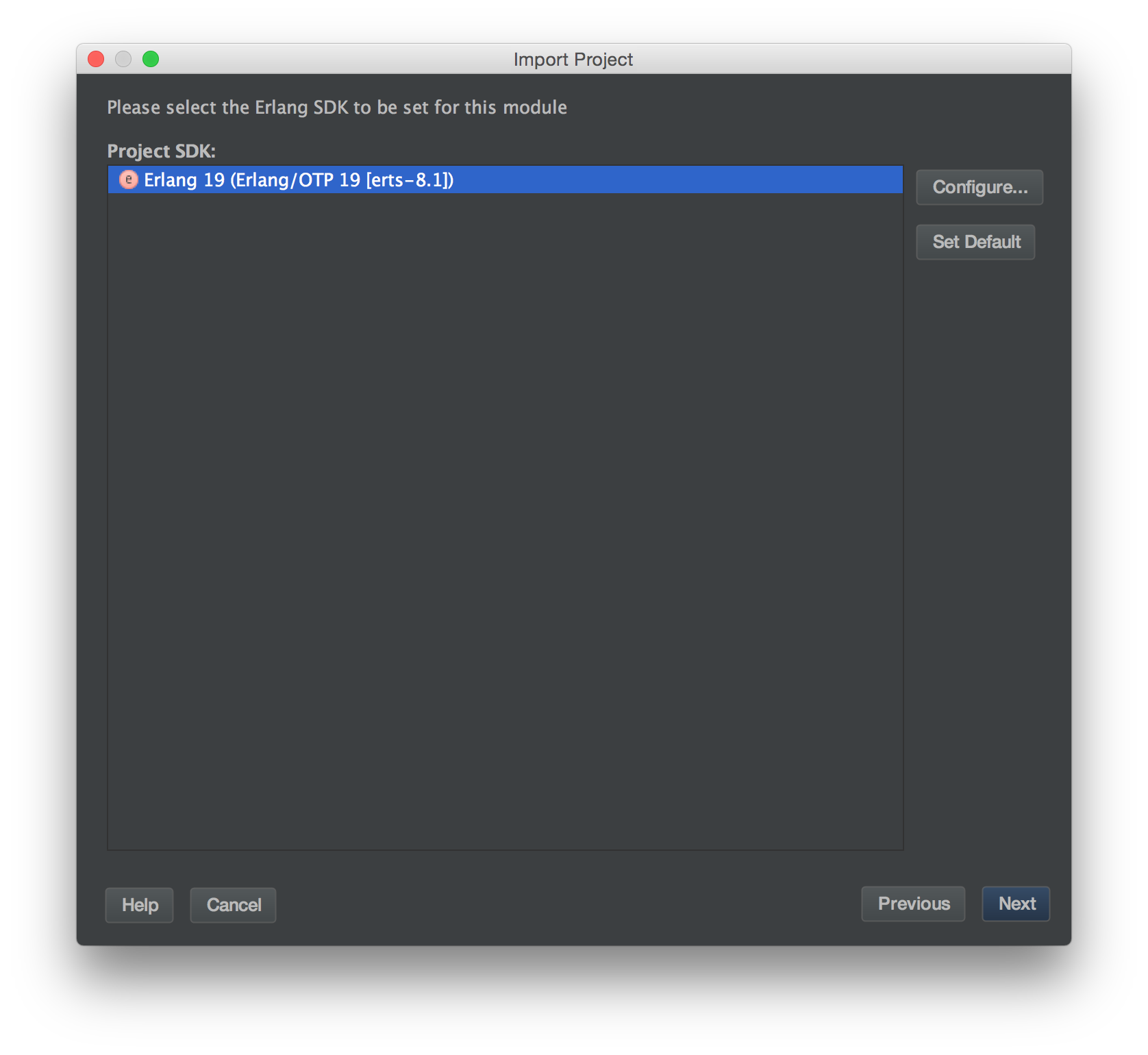
画面の指示通り進んでいきます。プロジェクトで使用するErlangのコンパイラを選択します。
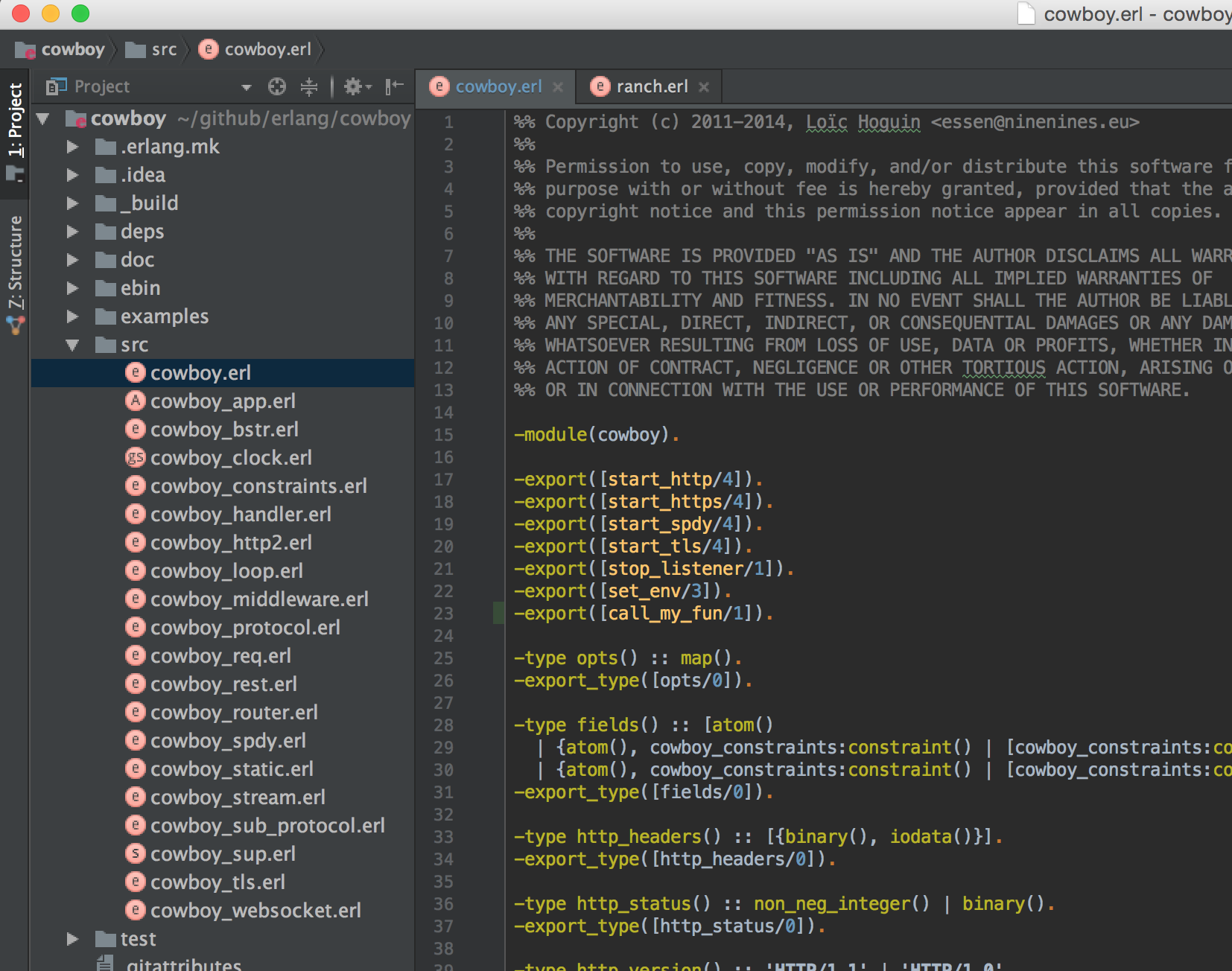
Nextを押していくとErlangプロジェクトとして開けます。画面の表示はこんな感じ。
エディタの基本機能
よくあるエディタの便利機能は、何もしなくてもデフォルトで使えます。
コードジャンプ
例えば以下のようなranch:start_listener関数の中身を見たいとします。Macの場合は参照したい関数にフォーカスをあてて⌘ +クリックか、F4でジャンプできます。(他のOSの場合はキーバインドが異なると思いますが、Preference→KeymapからJump to Sourceの設定を確認してみてください)
私はビルドツールとしてrebar3を使っています。IntelliJ IDEAでは、rebar3の依存関係として定義しているモジュールのソースにもジャンプできます。
エディタの設定をいじらなくても楽々ジャンプできるので、ちょっとコードを読みたいプロジェクトがあったらcloneしてIntelliJ IDEAで開くと捗ります。
Erlangは他のメジャーな言語プラットフォームに比べユーザが少ないためか(私はJava, Ruby, Node.js含むJavaScriptでの開発経験が多少…くらいなので観測範囲が狭いかもしれません)、OSSとして公開されているモジュールのドキュメントがあまり充実してないことが多々あります。 なので、使いたいモジュールがあったらREADMEざっと読んでからコード読んで、ということをよくします。
とりあえずIntelliJ IDEAを入れておくと何の準備もなしに楽々Erlangのコードを読んでいくことができるので最高ですね。
モジュール検索
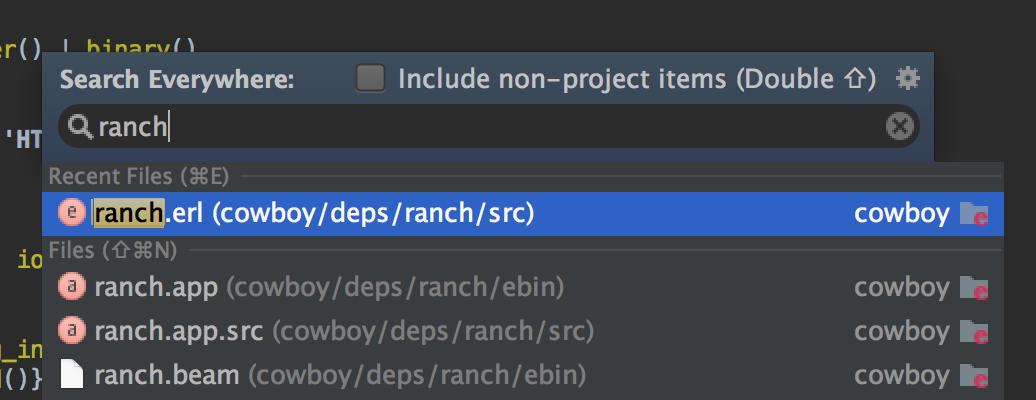
Shiftを2回押すとモジュール名からコードの検索ができます。
自プロジェクトだけではなく、依存関係にあるコードも検索対象になっています。
コード補完
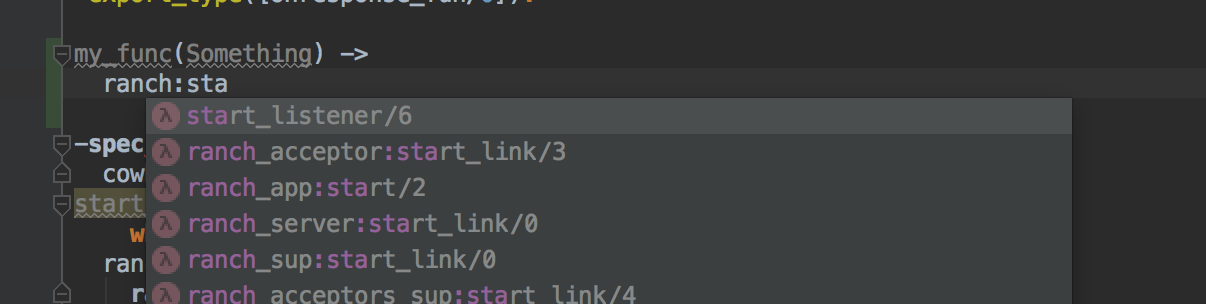
エディタ上でタイプしていくと、以下のようにコード補完してくれます。
spec補完
モジュールの関数補完だけではなく、specの補完もしてくれます。
Macの場合、関数にフォーカスが当たっている状態でAlt + Enterで表示されるメニューからGenerate specを選択すると、自動でspec文を生成してくれます。
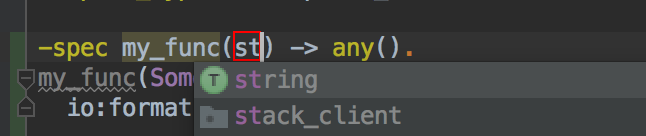
specを書くときも、モジュールの関数補完と同様に型の補完をしてくれます。
IntelliJ IDEA上でターミナルを開く
私はgitやrebar3などのツールはターミナルからCLIで操作したい派です。 とは言え、頻繁にIntelliJ IDEAとターミナルウィンドウの切り替えをしていると目がチカチカしてきて老人には厳しいです。なので、IntelliJ IDEA上でターミナルを開いています。
MacだとAlt + F12でターミナルを開くことができます。また、ウィンドウ下部のTerminalアイコンをクリックしても開くことができます。
どのシェルを開くかはPreferences→Terminalで設定できます。
私はzshとtmuxを使っていますが、IntelliJ IDEAのターミナルだとtmux使用時の表示がおかしくなっています。具体的には色表示がおかしかったり、改行コードの表示の解釈がおかしくてガタついたりしています。ただ、調べて直すのが面倒なので気にしないでそのまま使っています。読めはするので、という感じです。もう最近は細かいことを気にしている元気がないですね。
Dialyzer inspectation
IntelliJ IDEAにはcode inspectation(例)という機能があります。 IDEが模範的な書き方を指示してくれたり、潜在的なバグを指摘してくれたりする補助機能です。
Erlangは動的型付け言語ですが、Dialyzerというツールを使って静的にコードを解析し、バグやクラッシュする箇所がないかを検査することができます。 このDialyzerの指摘を、IntelliJ IDEAのエディタ上でも表示することができます。
1. Dialyzer inspectationの有効化
Dialyzer inspectationはIntelliJ IDEAのErlang Pluginをインストールしただけでは有効になっていません。なので、Preference→InspectionsからDialyzer based inspectationsをチェックして有効にします。
2. PLTファイルのパス指定
Preference→Erlang External ToolsからPLTファイルのパスを指定します。
3. Dialyzer実行
いつも通りDialyzerを実行します。
$ rebar3 dialyzer
エディタ上に、Dialyzerの指摘がハイライトされて表示されます。 何気にエディタ上に指摘箇所がハイライトされて出て来るとわかりやすくて便利だと思うんですけど、どうでしょうか。ターミナルとエディタをガチャガチャ切り替えて確認しなくていいし…。
その他Inspectation
IntelliJ IDEAにはいろいろなinspectation設定があるので、Preferenceからカスタムしておくと捗ると思います。
私は確認する元気がないのでデフォルトで使ってますが、それでも前述した機能だけあればかなり楽できてるなという印象です。
余談: IntelliJ IDEAが重いときはメモリ設定を見直してみる
IntelliJ IDEAの補完機能は大変に便利ですが、最初にプロジェクト中のファイルのindexingが走ります。 プロジェクトの依存モジュールが多い場合は、これにそこそこ時間がかかる場合があります。
マシンのメモリに余裕があるなら、IntelliJ IDEAの使うメモリの設定値を変更してしまうと快適になります。
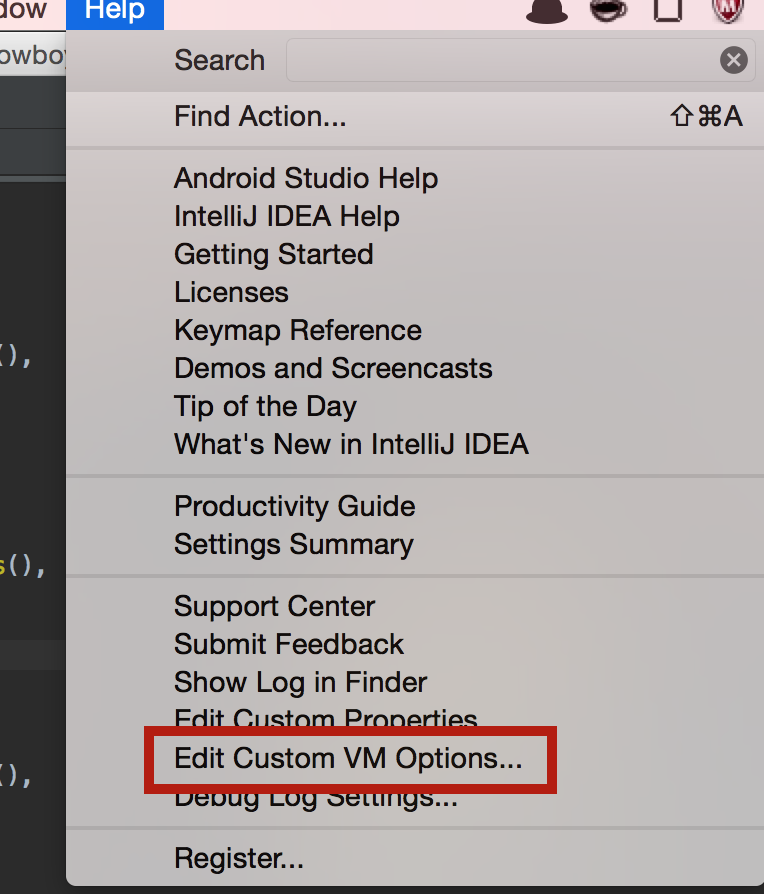
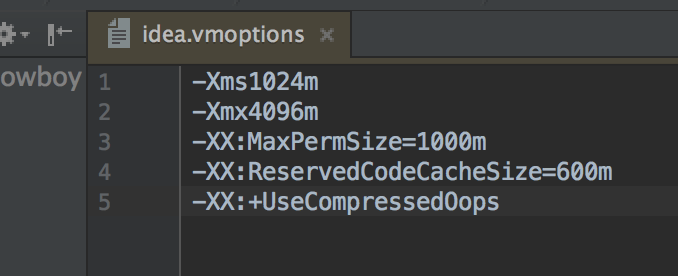
Help→Edit Custom VM Optionsを選択すると、VMオプションの設定ファイルが開きます。
Configuring JVM options and platform properties – JetBrains IntelliJ IDEA-based IDEs Support
このファイルを編集して保存すれば、再起動後に設定が有効になります。
まとめ
Erlangの読み書きにIntelliJ IDEAを使うメリットは、何もカスタムしなくてもそれなりに便利になるという点だと思います。 すでに自分の使い慣れている環境がある人は、特に移行するメリットはないかもしれません。
ですが、最近はElixirが注目されて話題になることも多い中、「Elixirを勉強しているはずがErlangのコードを読むことになっていた、辛い」という話も聞きます。 Elixirやりたい勢がErlangと戦っていくためのツールとしても、IntelliJ IDEAはいいと思いますがどうでしょうか。
6日目はvoluntasさんの「elvisを導入した話」です!ワイワイ!